正文開始:
今天來講網頁的一大重點,事件觸發!
當一個JS程式碼發生事件觸發時會經過以下步驟:
1.找尋觸發事件的元件
2.確定觸發的事件
3.執行程式碼
當我們按下滑鼠左鍵時第一步JS會先去尋找觸發的元件,比方說一個按鈕、一個圖片,而第二步會得知我們觸發的事件為按下滑鼠左鍵,第三步會執行我們需要的程式碼
先介紹第一種事件觸發寫法:
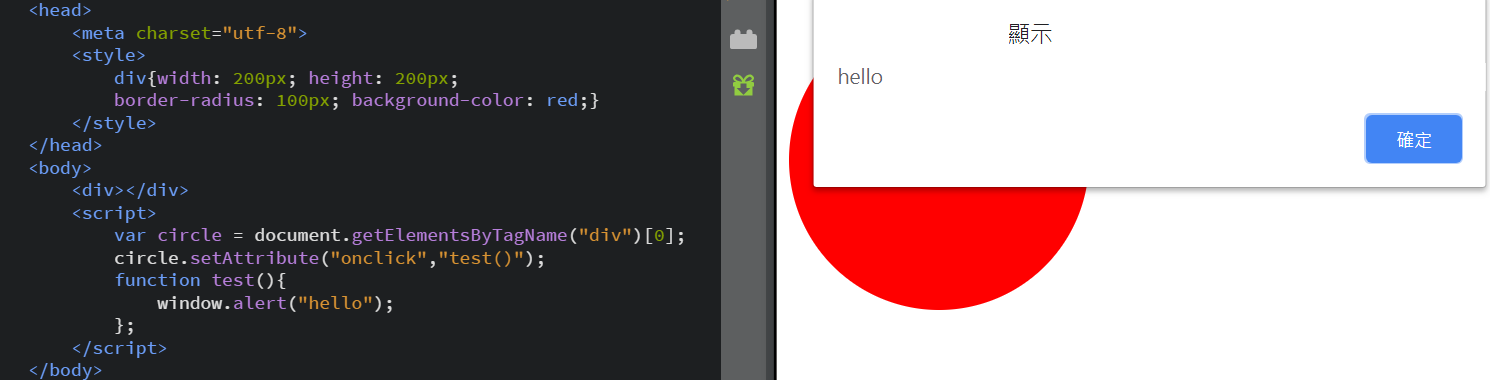
在元件上新增屬性(setAttribute),選取你要的事件+on,並給予觸發函式
element.setAttribute("onevent","function()");
以在一圓上點選左鍵觸發跳出警告視窗為例
window.alert()為跳出警告視窗
第二種事件觸發寫法:
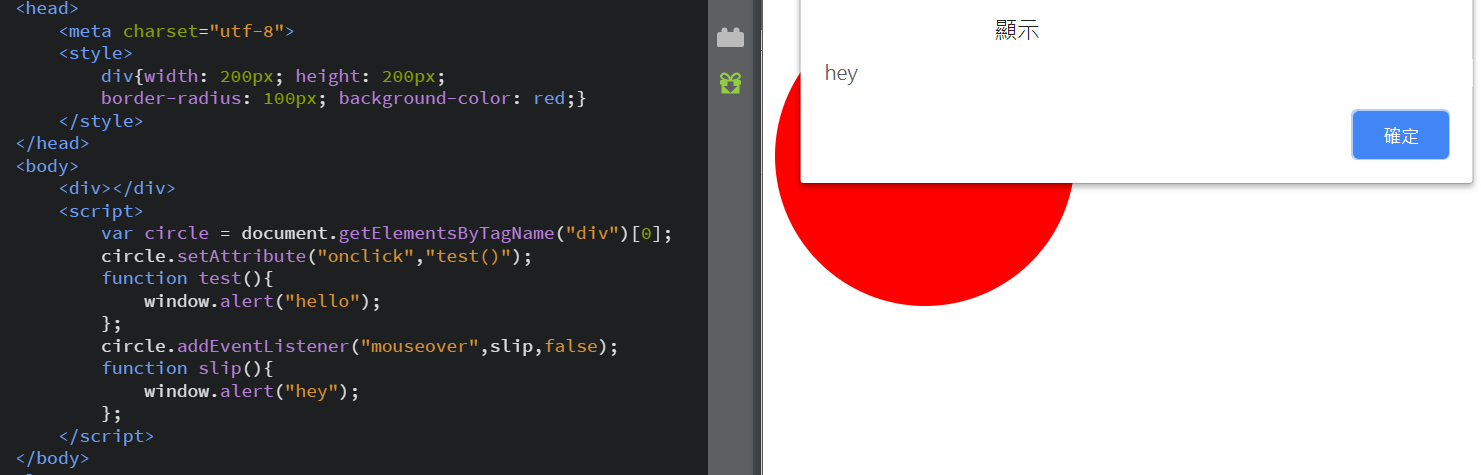
給予元件一個事件監聽器,當事件觸發時執行內部函式
element.addEventListener("event",function,false);
注意這邊的事件不需要加上on,且觸發函式不須添加括號
mouseover為當滑鼠經過元件時會觸發事件
想要了解更多事件請自行上W3C查詢,今天事件觸發到此結束~

請問為什麼element.addEventListener("event",function,false); 用 false ?
這邊是基於不希望此事件採用事件捕獲的形式,這篇我認為寫得很清楚,希望對你有幫助
https://stackoverflow.com/questions/17564323/what-does-the-third-parameter-false-indicate-in-document-addeventlistenerdev